Getting Started with Shopping Cart Templates
Learn how to create and manage Shopping Cart templates to personalize the look and feel of your online galleries
Creating a Shopping Cart Template
What is a Shopping Cart Template?
Cart Templates set the general look and feel your customers experience with the shop.
At a high level, they control import behaviors for a job, like:
The wallpaper used when signing into the shop.
Control customer's ability to apply a crop/filter to ordered images.
Control customer's ability to leave any notes about their order.
Custom messaging for different scenarios (no images, missed deadline, etc.)
Collect shipping, handling and/or tax where applicable.
Apply a text or image watermark to images in the gallery.
Apply a promotional banner to the top of your cart.
Add a contact link to your Job.
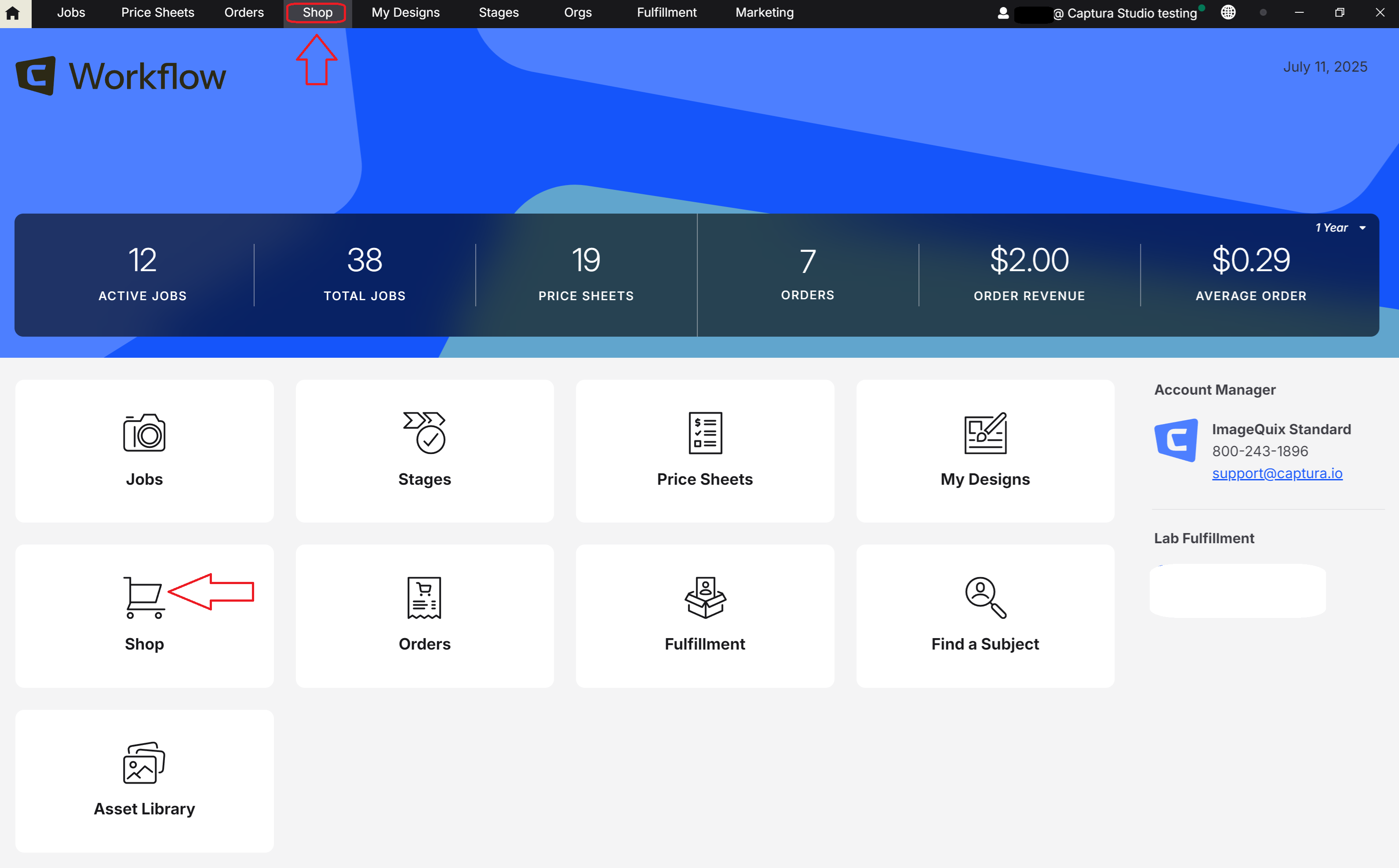
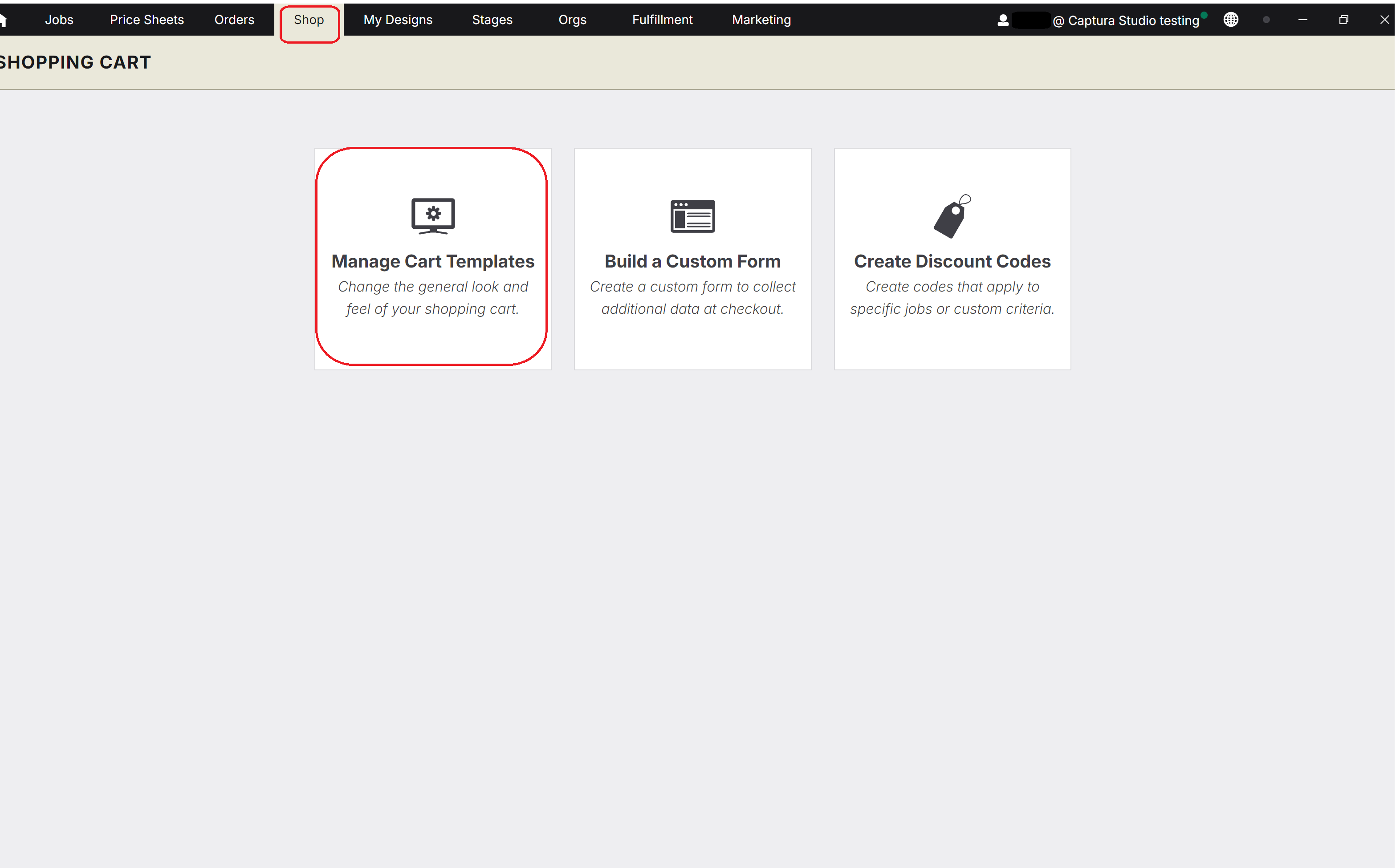
From the homepage, select the Shopping Cart > Manage Cart Templates.
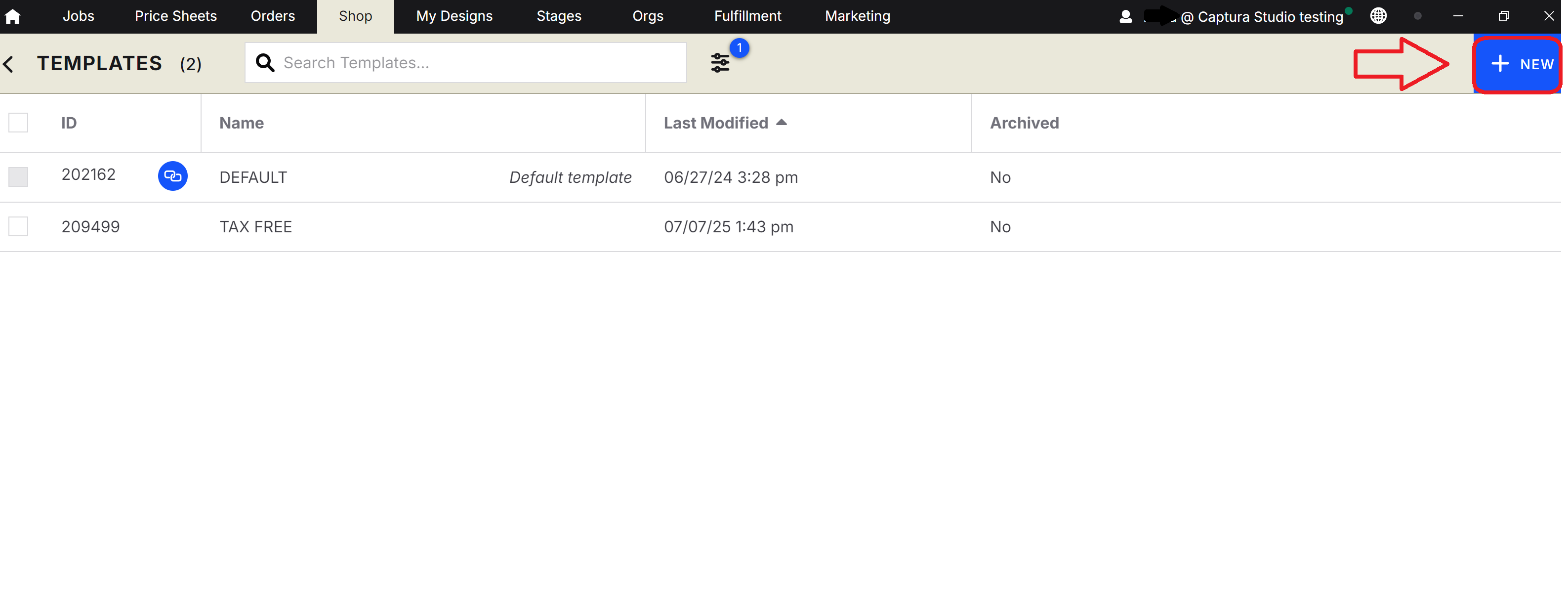
Click on any template name to open and review/edit that template. Create a new one using the big, green +NEW button in the top-right corner. Any new templates created are done so from a copy of your default template.
Here's a run-down of the different sections that make up a Shopping Cart Template:
Appearance
Section | Details |
Template Name |
|
Wallpaper |
|
Thank You Message |
|
Gallery Expired Message |
|
Gallery Unavailable Message |
|
Promotional Banner |
|
Image Options |
|
Online Code Help message |
|
Checkout Options |
|
Watermark
Section | Details |
Type of Watermark |
|
Type Your Text |
|
Upload Your Image |
|
Choose a Position |
|
Do you want to include the watermark on thumbnails? |
|
Shipping & Handling
Section | Details |
Shipment Type |
|
Pickup Location |
|
Minimum Order Amount |
|
Shipping Label |
|
Shipping Rate |
|
Handling Rate |
|
Handling Label |
|
Handling Rate Type |
|
Tax
Section | Details |
What Do You Want to Tax? |
|
Tax Label |
|
Tax Rate |
|
Digital Download Tax Rate |
|
New Shopping Cart (BETA)
Section | Details |
Brand Color |
|
Wallpaper Configuration |
|
When are my changes applied to existing jobs?
All changes are immediately applied on any jobs using the template after saving.
🚨 Note: If changes are made while a job is active - it's possible that orders can still be submitted with the previous configurations stored from a customer's cached visit.
It's recommended to review and confirm your shopping cart template settings before making the job active for online ordering.